Conception d’interfaces graphiques
Méthode, design et outils
Chez Interactive Natives, le digital est dans notre ADN. Cette pratique indispensable de nos jours est présente dans tous les corps de métiers. Mais au delà des outils techniques ou de l’aspect visuel, il est fondamental de se concentrer sur l’utilisateur final. A travers cet article nous aborderons un étude de cas qui se concentre dans la conception d’un produit destiné pour un public spécifique, les seniors.
Un contexte très spécifique
Nous avons eu la chance de travailler dans un projet qui était destiné à un public senior principalement des adultes de plus de 65 ans. Dans le cadre de cette opération, l’objectif était de concevoir l’interface d’utilisation pour une tablette tactile qui permettrait les échanges avec le personnel soignant, et avec les proches de l’utilisateur. La tablette devait aussi intégrer des thématiques de télésanté, de prévention, des services à domicile et d’autres applications d’ordre ludique. Notre intervention se limitait à la conception graphique de l’interface (boutons, pictogrammes, éléments de navigation…). Pour cela, place à la première étape de conception : l’analyse de l’environnement.
Le public Senior
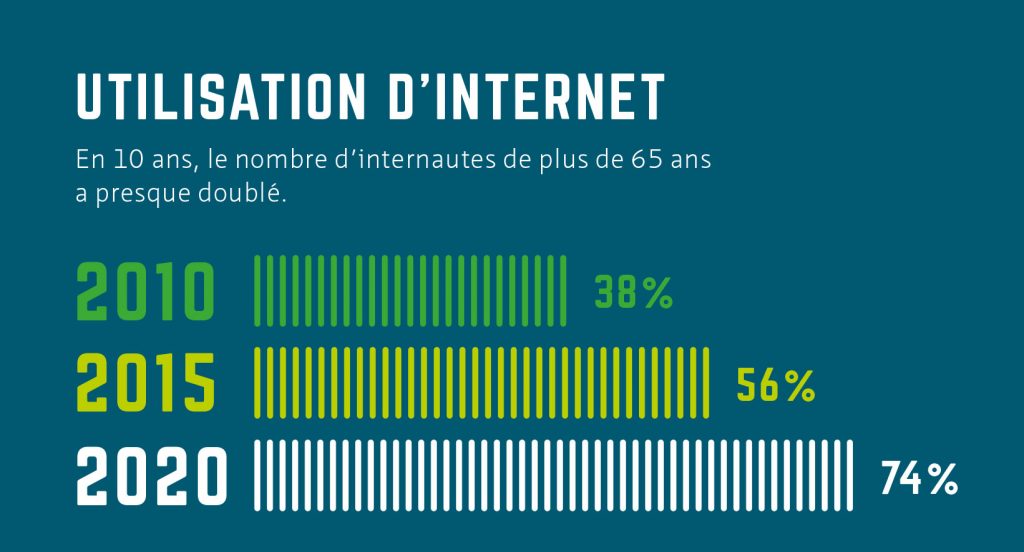
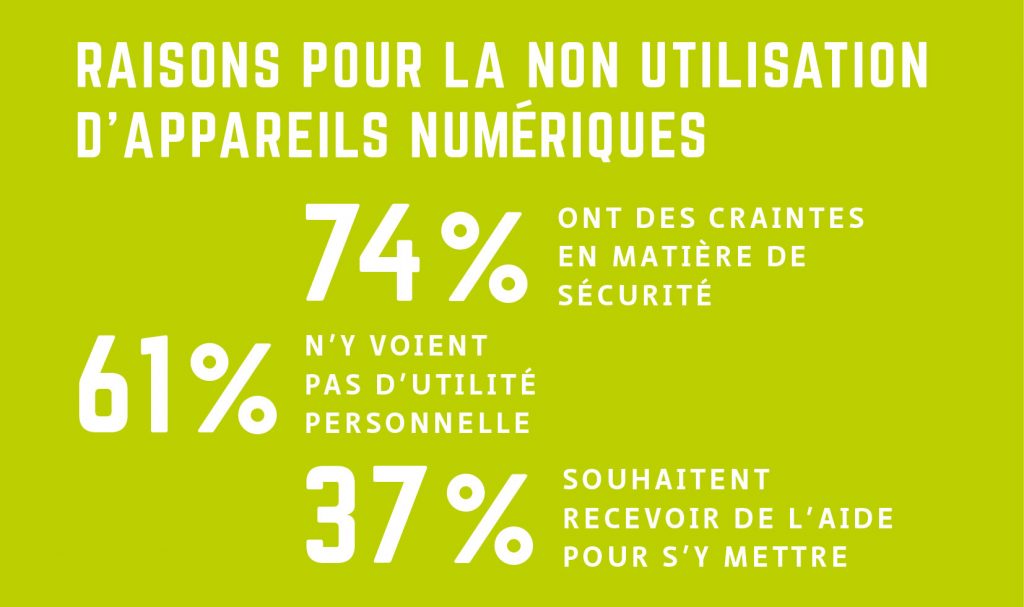
Selon l’étude de « Digital Seniors 2020″, l’utilisation du digital est de plus en plus importante depuis 2010 jusqu’à nos jours. L’utilisation des smartphones et des tablettes a augmenté de plus de 50% ainsi que l’appropriation d’Internet qui a doublé depuis 2010. On est sur un public de plus en plus connecté et conscient des évolutions technologiques. Par contre pour un public de plus de 65 ans, le digital est perçu comme quelque chose de difficile à appréhender. Les raisons qu’ils évoquent à ceci est notamment la crainte en matière de sécurité ou simplement qu’ils ne voient pas l’intérêt.
La population du projet
Pour l’analyse et la conception des interfaces graphiques, un échantillon avait été sélectionné et consistait en 30 personnes âgées de plus de 65 ans dont certains avec des troubles cognitifs et d’autres analphabètes. Cette contrainte nous obligeait à utiliser des éléments graphiques très simples et de facile identification et interprétation. Les deux questions qui se sont posées et qui ont définit notre travail étaient :
- Comment organiser les informations pour optimiser l’association des thématiques ?
- Quelle représentation graphique favoriser pour optimiser l’interprétation correcte des thématiques ?
Tout d’abord, les thématiques qui avaient été choisies au départ étaient :
- Moi et ma famille
- Santé
- Services
- Maison
- Informations
- Jeux
Dans cette ordre d’idées, nous pouvions organiser facilement le contenu qui se trouvait à disposition sur les tablettes. Cependant nous avons aperçu quelques détails qui nous ont emmenés à changer l’orientation de la conception.
La méthode centrée utilisateur
Puisque notre objectif était l’utilisation des tablettes pour assurer le lien social des personnes concernées, il fallait se concentrer sur l’utilisateur. Avec le panel d’utilisateurs identifié, nous avons procédé à un tri de cartes. Cette méthode ergonomique est utilisée pour construire une architecture de l’information en impliquant les utilisateurs finaux. C’est une méthode :
- De facile appropriation par les utilisateurs
- Permet l’implication des participants à la démarche par son caractère ludique
- Le traitement des résultats est facile et rapide
- Peu coûteuse
Nous avons procédé à la création de petits groupes et avons présentés les cartes pour la première fois? Nous avons demandé d’organiser les cartes par groupes selon des critères de rapprochement des services ou activités proposées. Un nom avait été affecté par groupe. Et finalement, nous avons procédé à des ajustements ou modifications ou ajouts de contenu tout le long du tri.

Le tri de cartes est une activité ludique qui permet d’inclure les participants dans le processus de conception.
Le style graphique
Les représentations graphiques des pictogrammes
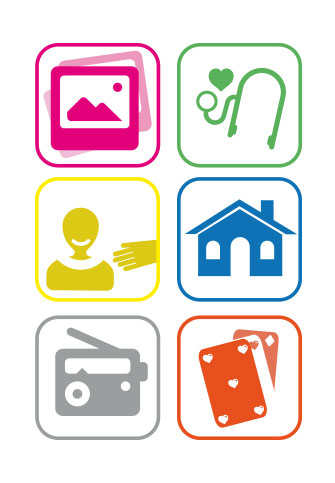
Après avoir organisé les différentes informations et ayant les thématiques définies, nous sommes passés aux représentations visuelles. D’abord, nous avons commencé avec les pictogrammes qui servaient à identifier chaque thématique. La représentation graphique décrivait de manière simple chaque thématique, nous avons essayé d’uniformiser les pictogrammes avec le style et le positionnement.


L’objectif de la création des pictogrammes était l’identification rapide des applications de la tablette. Deux choix ont été proposés à notre échantillon. Une représentation iconographique et une représentation photographique. Certains icônes étaient facilement identifiables alors que d’autres l’étaient moins. Pour les pictogrammes photographiques, la question se posait quant au choix de certaines photos qui n’étaient pas facilement identifiables comme la maison ou le journal. Lors des entretiens individualisés passés avec chaque utilisateur, il est ressorti que la représentation photographique était la plus facile d’interprétation. Celle-ci a donc été retenu et nous avons opéré des modifications esthétiques en lien avec l’ensemble des éléments de la tablette, comme l’augmentation du contraste.
Le style de la maquette graphique
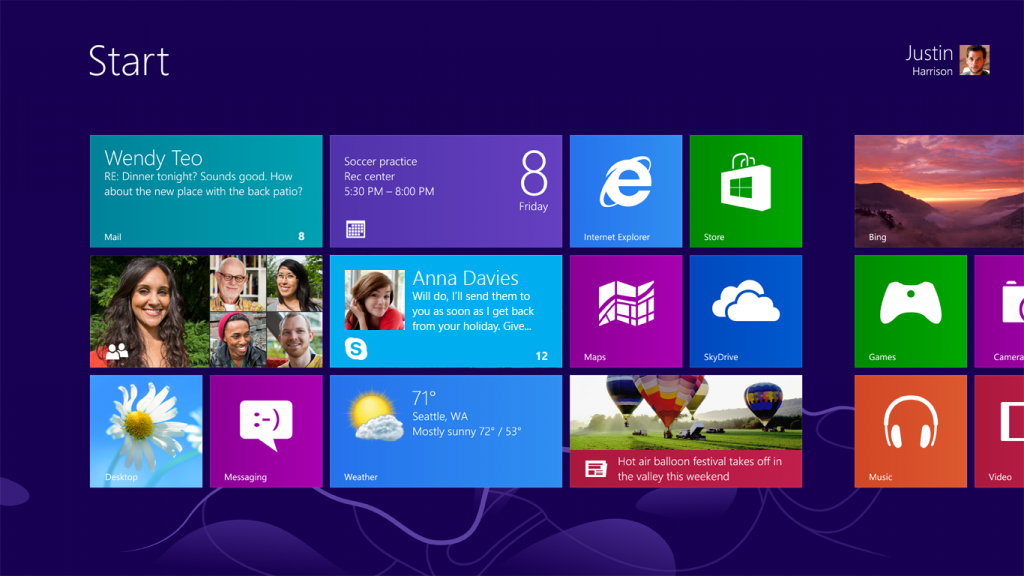
Techniquement, nous avions une marge de manœuvre assez importante, puisque tout devait être développé « from scratch ». La représentation graphique des éléments pouvait être libre et répondra ainsi aux préconisations ergonomiques réalisées avec notre échantillon. Les représentations graphiques pour des tablettes type Android et Iphone ne servaient pas à notre but. En effet trop petites et presque illisibles pour notre public. Nous avons démarré les expérimentations avec une option déjà utilisé dans les environnements Windows, à savoir le « tile design ».

Windows 8 utilise une toute nouvelle interface graphique. Cet environnement est composé de tuiles dynamiques. Chaque tuile représente une application, et peut présenter des informations pratiques sans entrer dans l’application.
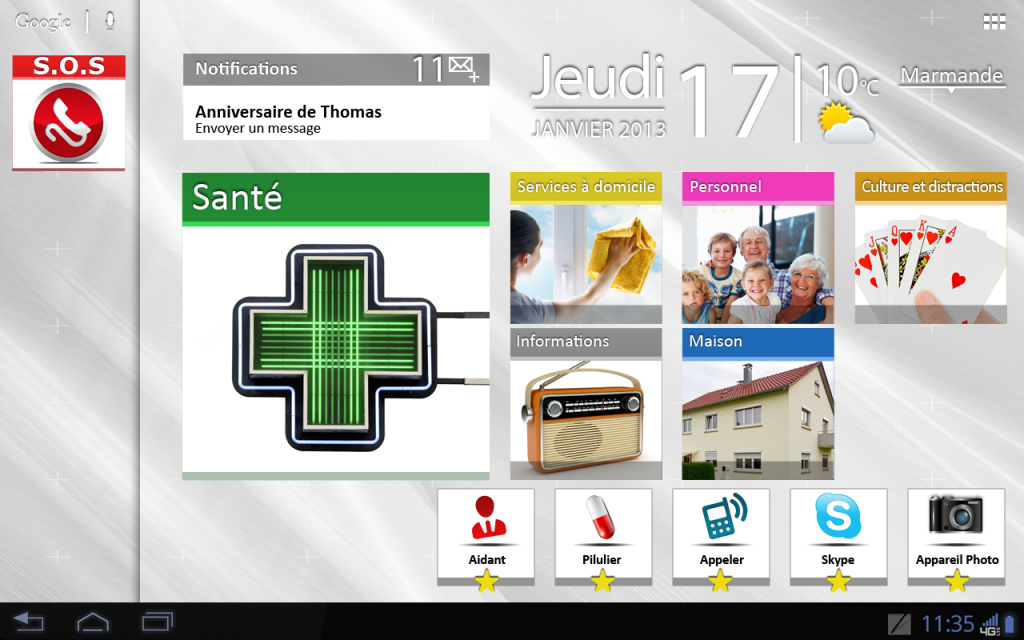
Nous avions donc décidé de partir sur un design en tuiles afin que l’utilisateur puisse observer mieux le contenu et reconnaître facilement les applications sur la tablette. Le résultat graphique fut le suivant :

L’objectif était de créer des hiérarchie d’informations avec trois secteurs identifiés à l’horizontal comme des bandeaux.. Le premier avec des informations comme les éphémérides. Le deuxième avec les applications principales et le troisième avec des applications secondaires.
La réalisation finale
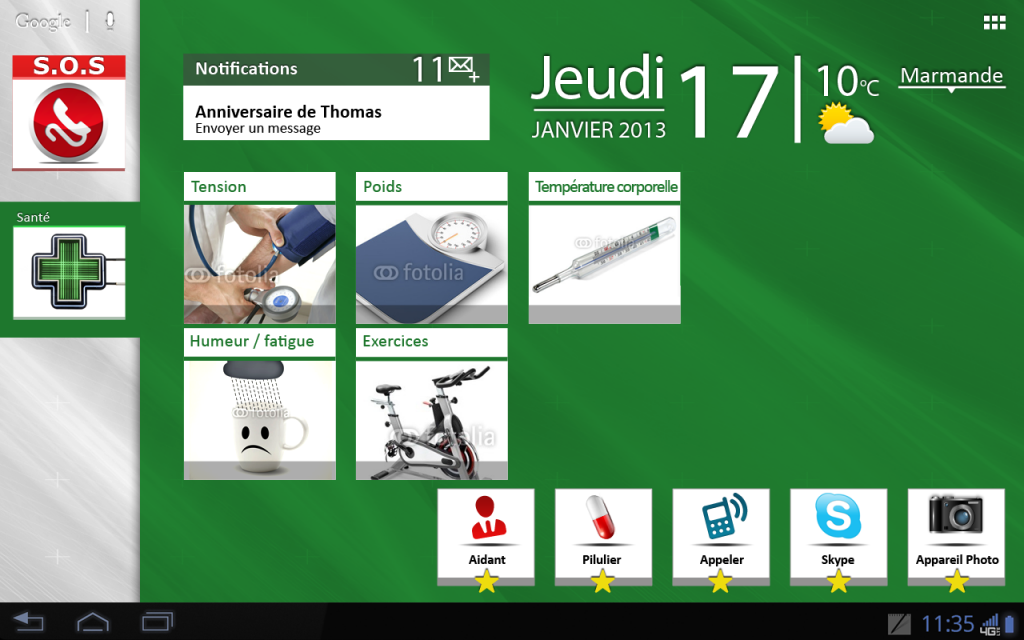
Finalement après plusieurs mois de configuration technique, les orientations graphiques définies ont été revues à la base. Le design en tuile n’allait pas être possible, laissant place à une configuration plus simple et classique d’applications sous forme de pastilles de même taille. Les trois niveaux ont été maintenus, et le graphisme avait dû être simplifié à notre plus grand regret. Voici le résultat final de deux niveaux de navigation :


Les pictogrammes avaient changé légèrement avec une police plus arrondi afin d’apporter plus de convivialité et lisibilité encore une fois en pensant à notre public senior. Une nouvelle partie avait été rajouté pour servir de fil d’ariane à la navigation proposé. En cliquant sur une catégorie, celle-ci ouvrait une sous-catégorie d’applications. La couleur de la catégorie s’appliquait à l’arrière-plan de l’interface pour bien identifier son appartenance.
N’hésitez pas à nous contacter si vous avez des projets de création d’interfaces graphiques, visitez notre offre ici.
CONCLUSION
La spécificité du projet nous avait séduit au départ et nous avait permis de mobiliser des méthodes de conception graphiques. Nous avons pu travailler main dans la main avec les utilisateurs finaux, qui nous ont donné des pistes et ont participé activement. Au final les tablettes ont vu le jour et ont été déployés dans un périmètre restreint, plusieurs personnes ont bénéficié de cette initiative de la Région.
La suite au prochain épisode!
Si vous aimez ce type de contenu, n’hésitez pas à nous suivre sur les Réseaux Sociaux ou à venir régulièrement sur cet espace.