Conception de ressources interactives
L’apprentissage d’une langue
Nous avons toujours aimé l’apprentissage des langues, chez Interactive Natives et avons produit plusieurs ressources dans ce contexte. Le lien que nous avons avec les langues est très fort puisque la plupart des intégrants de l’équipe ont appris une langue étrangère ou habitent à l’étranger. Nos premières expériences ludo-éducatives consistaient à imaginer des ressources qui pourraient être utilisées en présentiel comme à distance. L’esthétique, le visuel et l’interactivité étaient à l’ordre du jour. Il fallait à tout prix réunir ces éléments pour pouvoir transformer un contenu pédagogique en une petite expérience ludique. Les exemples que nous allons montrer sont des prototypes. Certains ont été utilisés, d’autres n’ont pas pu être finis. Nous nous sommes inspirés de la culture pop pour les réaliser et ils étaient principalement destinés à des enfants.
Les premiers pas dans la langue
Les ressources suivants ont comme point commun, le travail des objectifs socio-langagiers pour l’apprentissage du français langue étrangère ou FLE. Le but de ces ressources étaient de les utiliser comme support en salle de classe et pouvoir travailler avec les étudiants autour des mots, du vocabulaire, des phrases employées. Le niveau de langue est de A1, c’est-à-dire pour des débutants.
Demander/donner des informations personnelles

Dans un univers des jeux type RPG (Role Playing Game), le personnage principal bouge automatiquement en cliquant sur les autres personnages pour leur poser des questions.
Pour cette première ressource, nous avons travaillé l’objectif de communication « demander/donner des informations personnelles ». L’idée était de se mettre dans la peau d’un personnage qui a pour mission de poser des questions simples :
- Quel est votre prénom ?
- Quelle est votre date de naissance ?
Plusieurs variantes ont été utilisées, notamment le changement de registre (vouvoiement – tutoiement). Ceci permettait de rajouter d’autres formules aux questions. La ressource peut être utilisée une seule fois seulement et il est nécessaire de relancer le navigateur pour refaire la partie.
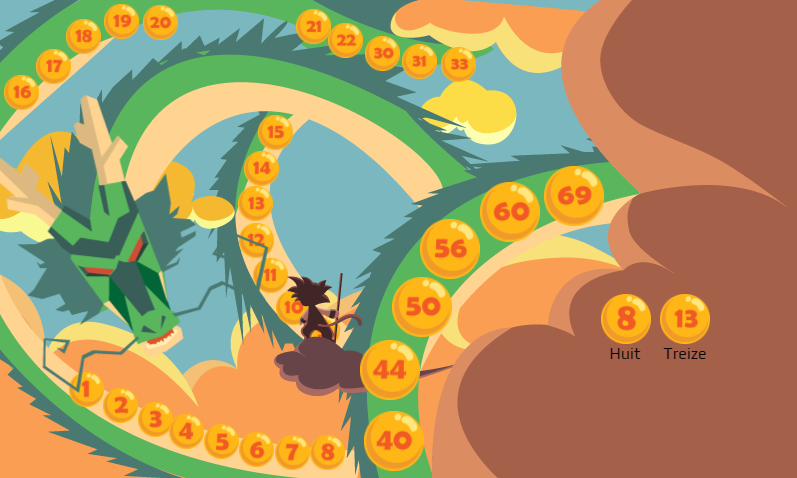
Compter jusqu’à 69
Cette deuxième ressource travaillait des objectifs linguistiques, plus précisément lexicaux. L’idée était de permettre à l’utilisateur compter jusqu’à 69 en répétant et en lisant l’orthographe des chiffres. La dynamique de cette ressource était de réaliser une petite partie en cliquant sur les bonnes réponses. Nous avons décidé pour cette activité de rendre hommage à Akira Toriyama, le créateur du manga Dragon Ball. Les personnages apparaissent lorsque l’utilisateur trouve correctement les chiffres indiqués.

En survolant les chiffres, on peut écouter leur prononciation, puis le jeu consiste à cliquer sur la tête du Dragon pour l’entendre répéter un chiffre différent. Ensuite il faut cliquer sur le bon chiffre afin de passer à l’étape suivante.
La construction d’un storytelling
Lors de la construction de ce type de ressources, il est important parfois de créer un fil conducteur. Ce lien qui peut être trouvé dans plusieurs ressources assure chez l’utilisateur (apprenant) un engagement, un intérêt. Pour ces trois ressources suivantes, nous avons imaginé une petite histoire. Des extraterrestres seraient sur terre et préparent une invasion mais les humains sont préparés. Encore une fois la culture pop à l’attaque. Nous nous sommes inspirés de plusieurs sources d’une part Ben10 (série animée pour les enfants) et d’autre part Men in Black. Chaque ressource travaille un objectif pédagogique bien défini, mais suis des éléments graphiques d’une histoire. Il faut dire que l’histoire n’existe pas, mais l’apprenant complète dans sa tête ce récit fantastique en réalisant les activités pédagogiques.

Cette ressources travaille les prépositions suivies des noms des pays (en, au, aux). A travers les textes, on peut voir l’utilisation des prépositions accompagnées des noms des pays.

A l’aide du multimodale, les apprenants pouvaient à la fois lire des textes et travailler la compréhension orale. Cette ressource travaillait la conjugaison des verbes en -ER.

Finalement, cette ressource permet de travailler les articles définis et indéfinis. En termes d’objectifs de communication, elle permet de travailler également les présentations.
Les choix techniques
Parmi les outils à disposition, il y avait toujours les « classiques » comme Ispring, Adobe Captivate ou encore Articulate 360. Cependant, ayant travaillé avec la technologie Actionscript d’ Adobe Flash et les résultats visuels et interactifs, nous avons opté pour Google Web Designer. Il s’agit d’une solution non conventionnelle qui nous permettait :
- L’autonomie face à l’outil
- L’utilisation facile de l’outil
- L’exportation des fichiers HTML5
- Bénéficier des atouts de Google avec l’intégration d’éléments externes.
En effet, même si c’était un pari risqué, utiliser Google Web Designer nous avait permis à l’époque gagner beaucoup de temps et retrouver des éléments visuels et certaines animations comme sur la configuration de Flash. En plus de la gratuité de l’outil : aspect non négligeable.
Grâce à l’environnement Google, il était possible d’intégrer des polices issues de Google Fonts, ainsi que des vidéos ou même des cartes de Google Maps directement à la ressources pédagogique ce qui la rendait très immersive et avec un rendu très professionnelle. Malgré tous ces atouts, le but de Google Web Designer est de créer des documents interactifs pour la publicité, donc nous avons dû arrêter à un moment de l’utiliser, même si on revient de temps en temps. La solution technique finale est de produire soit même les ressources, pour cela maîtriser le HTML, le CSS et le Javascript !
L’avis d’IN
Pour nous à Interactive Natives, le plaisir de la création de ce type de ressources est justement de sortir du cadre classique. Que ce soit en termes de thématique, comme d’outils. Nous aimons contourner les outils qui ne sont pas destinés à l’utliisation escompté et tirer un profit dans d’autres contextes, comme dans le cas de Google Web Designer.
Si vous décidez de créer des ressources, le seul conseil que nous pouvons vous donner est de maîtriser les outils techniques que vous aller mobiliser. Vous risquez de passer beaucoup trop de temps à vous approprier des outils et moins à produire vos ressources. Ensuite, osez la créativité, il est important de pouvoir sortir des chantiers battus et apporter des solutions innovantes. Et finalement, adaptez vos ressources à vos publics. Même si les ressources que vous venez de voir peuvent être utilisées par des adultes, ils se sentiront infantilisés et ne profiteront pas de la ressource comme le public destiné.
N’hésitez pas à nous contacter si vous avez des projets de création de ressources pédagogiques, visitez notre offre ici.
CONCLUSION
Pour créer des ressources éducatives interactives, il est important de sortir du cadre classique. Vous devez mobiliser un ou plusieurs outils techniques; maîtrisez-les. Enfin n’oubliez pas de raconter des histoires, cela plaît à tout le monde et augmente le taux d’engagement à votre ressource !
La suite au prochain épisode!
Si vous aimez ce type de contenu, n’hésitez pas à nous suivre sur les Réseaux Sociaux ou à venir régulièrement sur cet espace.